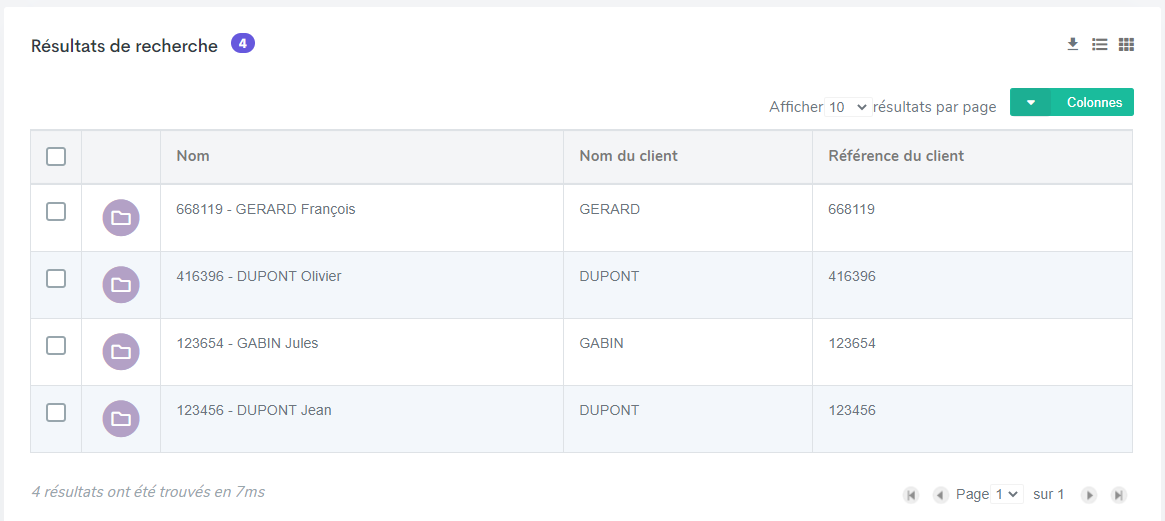
Dans la partie précédente vous avez vu comment définir le formulaire et les critères de recherche. Vous allez maintenant voir comment paramétrer l’affichage des résultats.
Pour ce faire, vous allez utiliser une requête cachée parce que l’utilisateur ne peut interagir avec.
Ce bloc XML est à placer dans le bean ComponentSearchPresenter, au même niveau que la propriété advancedCriteriaPresenter.
La définition de cette recherche cachée se fait via la propriété hiddenRequest :
<property name="hiddenRequest">
<bean class="com.flower.docs.domain.search.SearchRequest">
<!-- Ajoutez ici les différentes parties décrites dans la suite -->
</bean>
</property>Colonnes à afficher
Placez la propriété SelectClause dans le bean SearchRequest. Définissez cette propriété comme ci-dessous pour afficher les colonnes du tableau :

Filtre
Placez la propriété filterClauses à la suite de la selectClause. Définissez la propriété filterClauses comme ci-dessous afin d’effectuer la recherche sur les dossiers clients :
- Le type
STRINGpermet de dire que le critère à rechercher sera une chaîne de caractères, - C’est l’opérateur
EQUALS_TOqui effectuera la remontée des dossiers clients, - les dossiers clients à rechercher seront du type
DossierClient,
Tri
FlowerDocs permet le tri d’affichage des résultats en fonction des techniques et tags.
Dans ce cas, vous allez trier le résultat en fonction de la propriété creationDate, qui est la date de création des dossiers clients.
Utilisez la propriété orderClauses pour définir le tri d’affichage des dossiers clients du plus récent au plus ancien :
Le nombre de résultats remontés par la recherche. Cette propriété donne la possibilité d’instaurer un nombre de résultat à afficher par défaut par page de résultat :
<property name="max" value="25" />