Goal
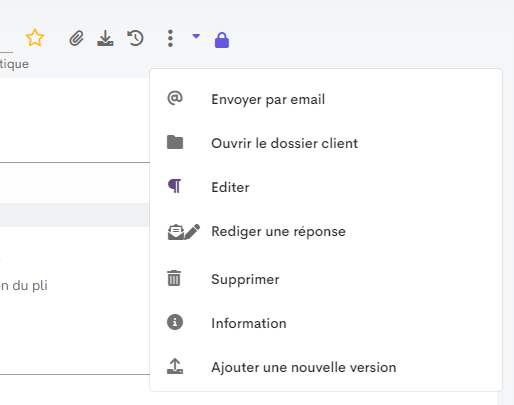
For this training module, we want to add a button to the document header menu so that you can write an email to return the document.
Prerequisites
We will use FontAwesome’s envelope and pen icons stacked on top of each other for our action
Set up
Creating the stacked icon
Use the following line to combine the two selected icons:
stacked(fa fa-envelope-open-text,fa fa-pen)
Adding a button to the header containing our icon
Create a script from the Administration > Display > Scripts menu and add the following content:
JSAPI.get().registerForComponentChange(function(componentFormAPI, component, phase) {
if(component.getCategory()=='DOCUMENT'){
var actionSet = componentFormAPI.getActions().getHeaderActions();
var actionAPI = JSAPI.get().getActionFactoryAPI();
var action = actionAPI.buildResponsive("Rédiger une réponse", "Rédiger une réponse", "stacked(fa fa-envelope-open-text,fa fa-pen)",0, function(actionPresenter){
//Do custom stuff
});
actionSet.add(action)
}
});
You get a new action with an icon like this:

Adapting the size of icons
We now want to reduce the size of the pen in relation to the envelope. To do this, we are going to modify our stacked icon by specifying the size of the different icons:
stacked(fa fa-envelope-open-text fa-lg,fa fa-pen fa-sm)
All we need to do now is position the pen in the top right-hand corner.

Relative positioning of icons
We are going to add a detail to our stacked icon concerning the positioning of the pen:
stacked(fa fa-envelope-open-text fa-lg,fa fa-pen fa-sm align-text-top ml-0.5)
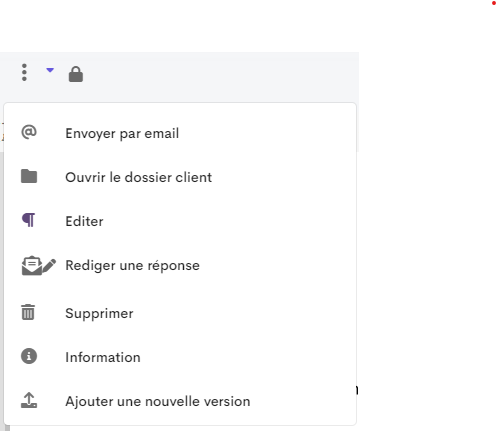
We obtain the expected result:

Bonus: a touch of color
Different colours can be set for each icon:
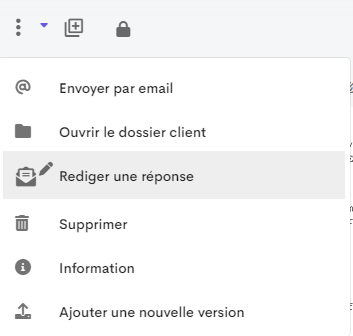
stacked(fa fa-envelope-open-text fa-lg green,fa fa-pen fa-sm align-text-top ml-0.5 red)