Objectif
Pour ce module de formation nous voulons rajouter un bouton dans le menu d’en-tête d’un document.
Prérequis
Nous utiliserons les icônes envelope et stylo de FontAwesome de manière superposée pour notre action
Mise en place
Création de l’icône superposé
A l’aide de la ligne suivante vous assemblez les deux icônes sélectionnées :
stacked(fa fa-envelope-open-text,fa fa-pen)
Ajout d’un bouton dans l’en-tête contenant notre icône
Créez un script depuis le menu Administration > Affichage > Scripts et ajoutez le contenu suivant :
JSAPI.get().registerForComponentChange(function(componentFormAPI, component, phase) {
if(component.getCategory()=='DOCUMENT'){
var actionSet = componentFormAPI.getActions().getHeaderActions();
var actionAPI = JSAPI.get().getActionFactoryAPI();
var action = actionAPI.buildResponsive("Rédiger une réponse", "Rédiger une réponse", "stacked(fa fa-envelope-open-text,fa fa-pen)",0, function(actionPresenter){
//Votre code d'intégration
});
actionSet.add(action)
}
});
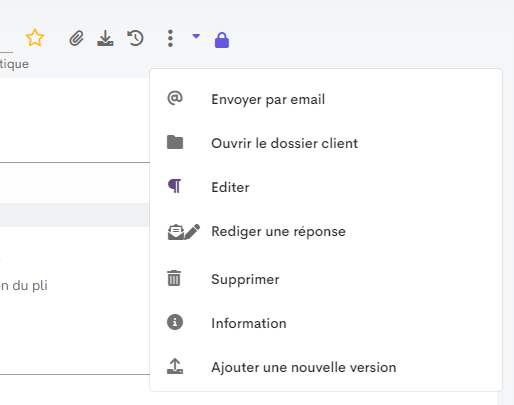
Vous obtenez donc une nouvelle action avec une icône de ce type :

Adaptons la taille des icônes
Nous souhaitons maintenant réduire le stylo par rapport à l’enveloppe. Pour ça nous allons modifier notre stacked icon en ajoutant une précision sur la taille des différentes icônes:
stacked(fa fa-envelope-open-text fa-lg,fa fa-pen fa-sm)
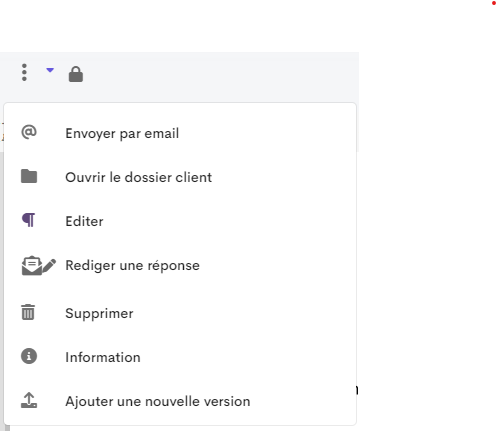
Ainsi nous obtenons le résultat suivant, il ne manque plus qu’à positionner le stylo dans le coin supérieur droit.

Positionnement relatif des icônes
Nous allons ajouter à notre stacked icon une précision concernant le positionnement du stylo :
stacked(fa fa-envelope-open-text fa-lg,fa fa-pen fa-sm align-text-top ml-0.5)
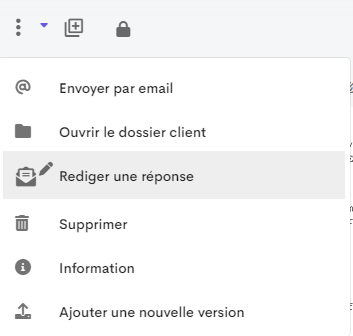
Nous obtenons le résultat attendu :

Bonus : une petite touche de couleur
Il est possible de définir des couleurs différentes pour chaque icône :
stacked(fa fa-envelope-open-text fa-lg green,fa fa-pen fa-sm align-text-top ml-0.5 red)