09/12/2019
Si le nouveau menu vertical introduit en 2.4 ne vous convient pas, jetez un coup d’oeil à cet article !
A partir de la version 2.4, vous avez plus de possibilités de customisation des composants de l’interface graphique, le menu en fait partie.
Pour changer sa disposition et le rendre horizontal, rien de très compliqué ! Un peu de JavaScript et de CSS et le tour est joué.

Un petit script pour maintenir l'interface à jour en fonction de la taille de l'écran
$( window ).resize(function(event) {
if(event.target !== window){ return; }
updateMenuPosition();
});
function updateMenuPosition(){
if($(window).width() < 1390){
swipeToVerticalMenu();
}else{
swipeToInlineMenu();
}
}
function swipeToInlineMenu(){
$('body').addClass('inline-menu');
$('#sidebar-menu').attr('id', 'topbar-menu');
$('#side-menu').attr('id', 'top-menu');
$('.footer').attr('style', 'left:0px');
slimScroll('slimscroll-menu');
setTimeout(function(){
waitForEl('.nav-second-level', function() {
$('.nav-second-level.collapse').each(function(){
$(this).removeClass('collapse');
});
});
}, 1000);
}
function swipeToVerticalMenu(){
$('body').removeClass('inline-menu');
$('#topbar-menu').attr('id', 'sidebar-menu');
$('#top-menu').attr('id', 'side-menu');
$('.footer').attr('style', 'left:240px');
setTimeout(function(){
$('.nav-second-level').each(function(){
$(this).addClass('collapse');
});
$("#side-menu").metisMenu();
}, 1000);
}
function waitForEl(selector, callback){
var poller1 = setInterval(function(){
$jObject = jQuery(selector);
if($jObject.length < 1){
return;
}
clearInterval(poller1);
callback($jObject)
},100);
}
waitForEl('#side-menu', function() {
updateMenuPosition();
});
Un peu de style pour un menu tout neuf affiché dans la barre horizontale
.inline-menu .metismenu {
list-style: none;
margin: 0;
padding: 0
}
.inline-menu .metismenu>li {
float: left;
position: relative
}
.inline-menu .metismenu>li>a {
display: block;
color: rgba(255,255,255,.7);
font-size: 15px;
font-family: "Cerebri Sans,sans-serif";
-webkit-transition: all .5s ease;
transition: all .5s ease;
line-height: 20px;
padding: 20px;
position: relative
}
.inline-menu .metismenu>li>a.active { font-weight:bold; color:#FFF;}
.inline-menu .metismenu>li>a i {
font-size: 15px;
margin-right: 8px
}
.inline-menu .metismenu>li>a:focus,.inline-menu .metismenu>li>a:hover {
background-color: transparent
}
@media (min-width: 992px) {
.inline-menu .metismenu>li>a:active,.inline-menu .metismenu>li>a:focus,.inline-menu .metismenu>li>a:hover {
color:#fff
}
.inline-menu .metismenu>li:hover a {
color: #fff
}
.inline-menu .metismenu>li:first-of-type>a {
padding-left: 0
}
.inline-menu .metismenu>li.last-elements .nav-second-level {
left: auto;
right: 0
}
.inline-menu .metismenu>li.last-elements .nav-second-level>li.has_sub .nav-second-level {
left: auto;
right: 100%;
margin-left: 0;
margin-right: 10px
}
.inline-menu .metismenu>li>ul>li.has_sub:active>a,.inline-menu .metismenu>li>ul>li.has_sub:hover>a {
color: #6658dd
}
.inline-menu .metismenu>li .nav-second-level {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
padding: 10px 0;
list-style: none;
min-width: 200px;
text-align: left;
visibility: hidden;
opacity: 0;
margin-top: 10px;
border-radius: 4px;
-webkit-transition: all .2s ease;
transition: all .2s ease;
background-color: #fff;
-webkit-box-shadow: rgba(50,58,70,.15) 0 0 40px 0;
box-shadow: rgba(50,58,70,.15) 0 0 40px 0;
height: auto!important;
}
.inline-menu .metismenu>li .nav-second-level:before {
left: 16px;
top: -10px;
content: "";
display: block;
position: absolute;
background-color: transparent;
border-left: 12px solid transparent;
border-right: 12px solid transparent;
border-bottom: 12px solid #fff;
z-index: 9999
}
.inline-menu .metismenu>li .nav-second-level li {
position: relative
}
.inline-menu .metismenu>li .nav-second-level li ul {
list-style: none;
padding-left: 0;
margin: 0
}
.inline-menu .metismenu>li .nav-second-level li a {
display: block;
padding: 9px 25px;
clear: both;
white-space: nowrap;
color: #323a46
}
.inline-menu .metismenu>li .nav-second-level li a.active { font-weight:bold;}
.inline-menu .metismenu>li .nav-second-level li a:hover {
color: #6658dd
}
.inline-menu .metismenu>li .nav-second-level li.has_sub>a .arrow-down:after {
right: 20px!important;
-webkit-transform: rotate(-135deg) translateY(-50%)!important;
transform: rotate(-135deg) translateY(-50%)!important;
position: absolute
}
.inline-menu .metismenu>li .nav-second-level li .nav-second-level {
left: 100%;
top: 0;
margin-left: 20px;
margin-top: -1px
}
.inline-menu .metismenu>li .nav-second-level li .nav-second-level:before {
left: -20px;
top: 10px;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-right: 12px solid #fff
}
.inline-menu .metismenu>li .nav-second-level.megamenu {
white-space: nowrap;
width: auto
}
.inline-menu .metismenu>li .nav-second-level.megamenu>li {
overflow: hidden;
width: 200px;
display: inline-block;
vertical-align: top
}
.navbar-toggle {
display: none!important
}
}
@media (min-width: 768px) {
.inline-menu .metismenu>li.has_sub>.nav-second-level {
display:none;
}
.inline-menu .metismenu>li.has_sub:hover>.nav-second-level {
display:block;
visibility:visible;
opacity: 1;
margin-top: 0
}
.inline-menu .metismenu>li.has_sub:hover>.nav-second-level>li.has_sub:hover>.nav-second-level {
visibility: visible;
opacity: 1;
margin-left: 10px;
margin-right: 0
}
.inline-menu .metismenu>li.has_sub.last-elements>.nav-second-level:before {
right: 11px;
left: auto
}
}
.inline-menu .left-side-menu {
margin-top: 0px;
position: fixed;
height: 70px;
z-index:10000;
left: 220px!important;
width: auto;
bottom: 0;
top: 0;
background: none;
padding-top: 5px;
box-shadow: none;
}
.inline-menu .content-page {
margin-left: 0px!important;
overflow: hidden;
padding: 0 15px 5px 15px;
min-height: 80vh;
margin-top: 70px!important;
}
.inline-menu .left-side-menu .slimScrollDiv,
.inline-menu .left-side-menu .slimscroll-menu{
height:auto!important;
overflow:visible!important;
}
.inline-menu .left-side-menu .slimScrollBar,
.inline-menu .left-side-menu .slimScrollRail{
display:none!important;
}
.inline-menu .button-menu-mobile{display:none!important;}
.inline-menu .sidenav {left:0;}
.inline-menu.siteNav .content-page{
margin-left: 240px!important;
}
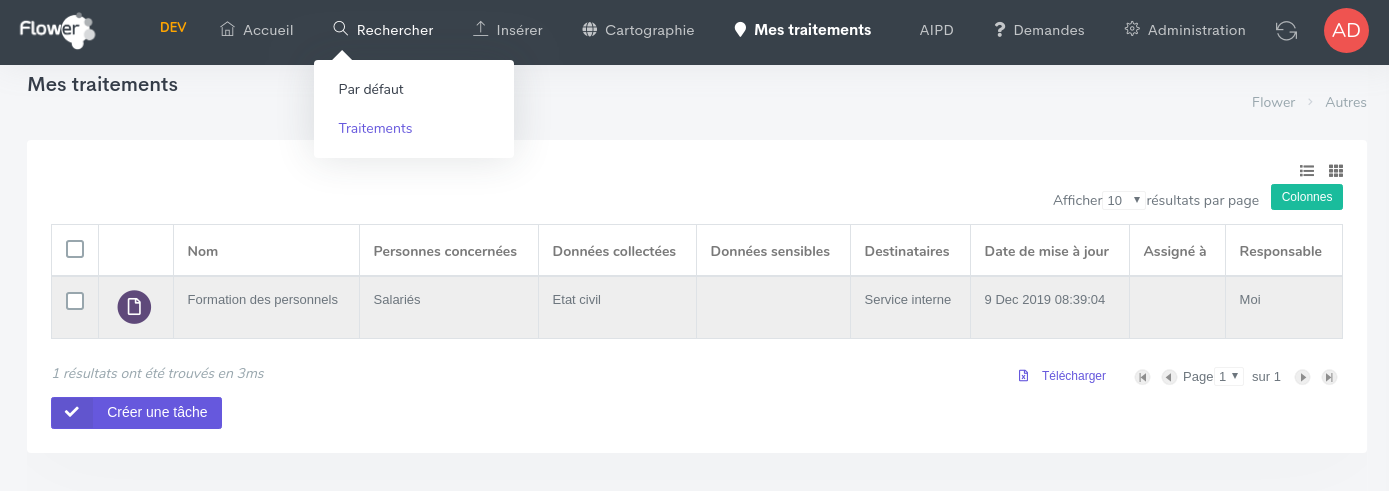
L’exemple fourni s’adapte à la taille de l’écran en partant du principe que les différents onglets tiennent de manière horizontale tant que la taille du navigateur est supérieure à
1390px.